Using the REST Client extension for Visual Studio Code
May 11, 2020
While rummaging through The Twitters on a sleepy Saturday morning, I saw this missive from the fabulous Mike Hartington:
Lazy dev: Good CLI based http inspector ala postman
— Mike Hartington (@mhartington) May 8, 2020
And I said "Hey. I should peek at the responses to this tweet, 'cause everyone loves a tool that makes their lives easier. Then came this response:
I use this one with VSCode : https://t.co/bDgtNKOptY
— Laurent Gleizes (@laurentgleizes) May 9, 2020
And I said "Whaaaa?" (No, seriously. That was the sound my mouth made). Maybe I need to start trolling the Visual Studio Code Extensions site a little more often, because I've never seen this little gem!
So, on Mr. Gleizes' recommendation, I thought I'd try it out.
A REST Client, but Inside Your IDE
I know. I get excited about the strangest things, but if I can test my API endpoints from the same place I am writing code, yay! So, here's REST Client by Huachao Mao.
Let's break this down. You're creating an API or working with an API and you want to test out an endpoint. How do you test that you are sending and receiving data from that API?
My first answer has always been "Use Postman!" Sure, and to be clear, there is nothing wrong with Postman. But, let's try something different today.
You can easily install the REST Client (you know that REST stands for Representational State Transfer, right?) by clicking the install button on the extension's page. Once it is installed, all you need to do is create a file and follow the extensive instructions to test against an API.
Let's give it a try using a simple API that I am putting together for another blog post I am writing. The api sits at http://localhost:3000.
To use the REST Client extension, I first create a new file which we'll name samples.http. For me, VS Code already had an icon and formatting options for the .http file type, but you may be prompted to install an extension to handle that file type.
Inside that file I'll add this:
GET http://localhost:3000/users
content-type: application/json
Now, with the REST Client installed, you should see a button at the top left of the text (just above the word "GET") with the label "Send Request".

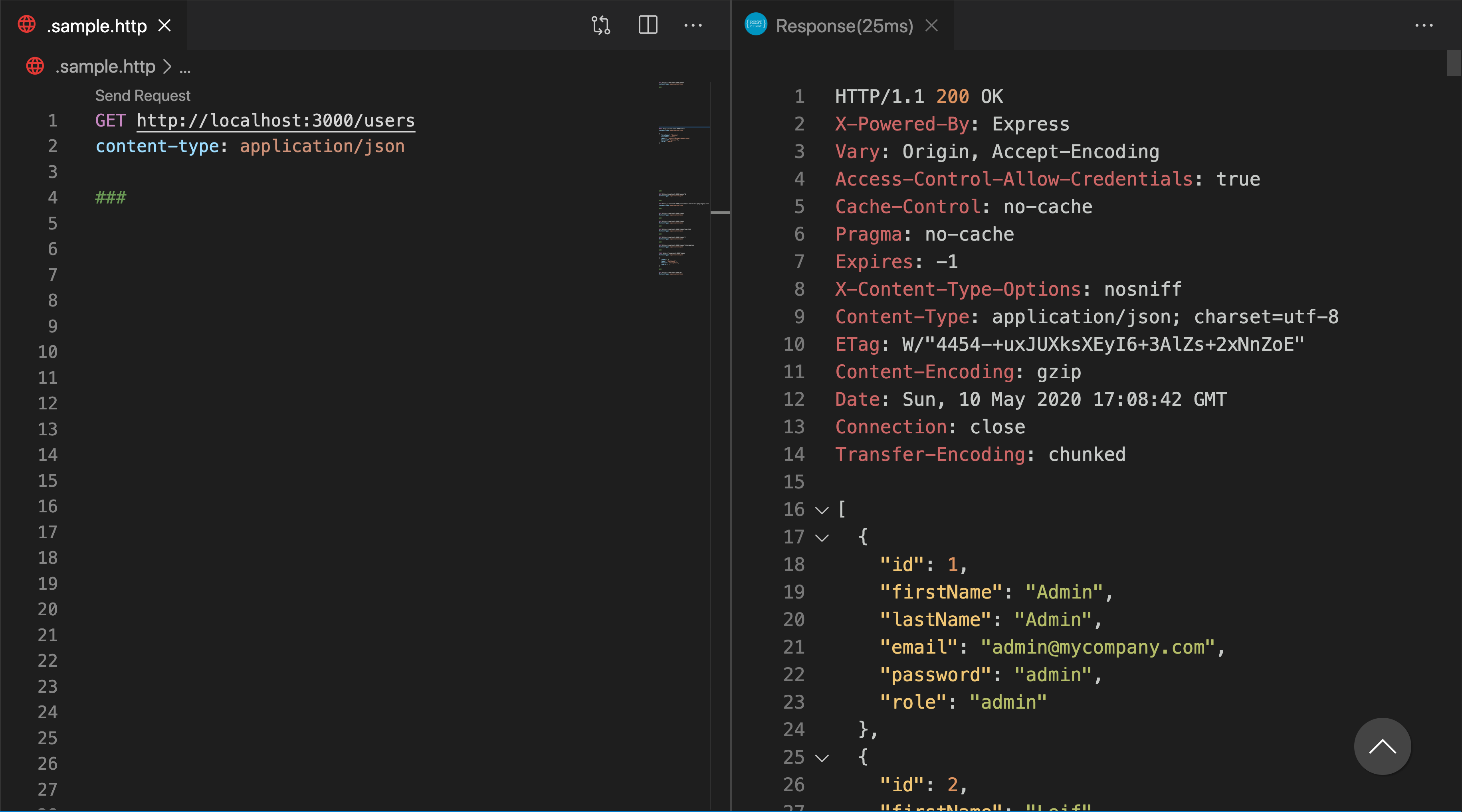
When you click on that button a new pane opens to the right of your current code displaying the response from the server for that request. Look at all the users!

Please Note: You will have to resist the urge to command-click the url in the above code instead of clicking the "Send Request" button.
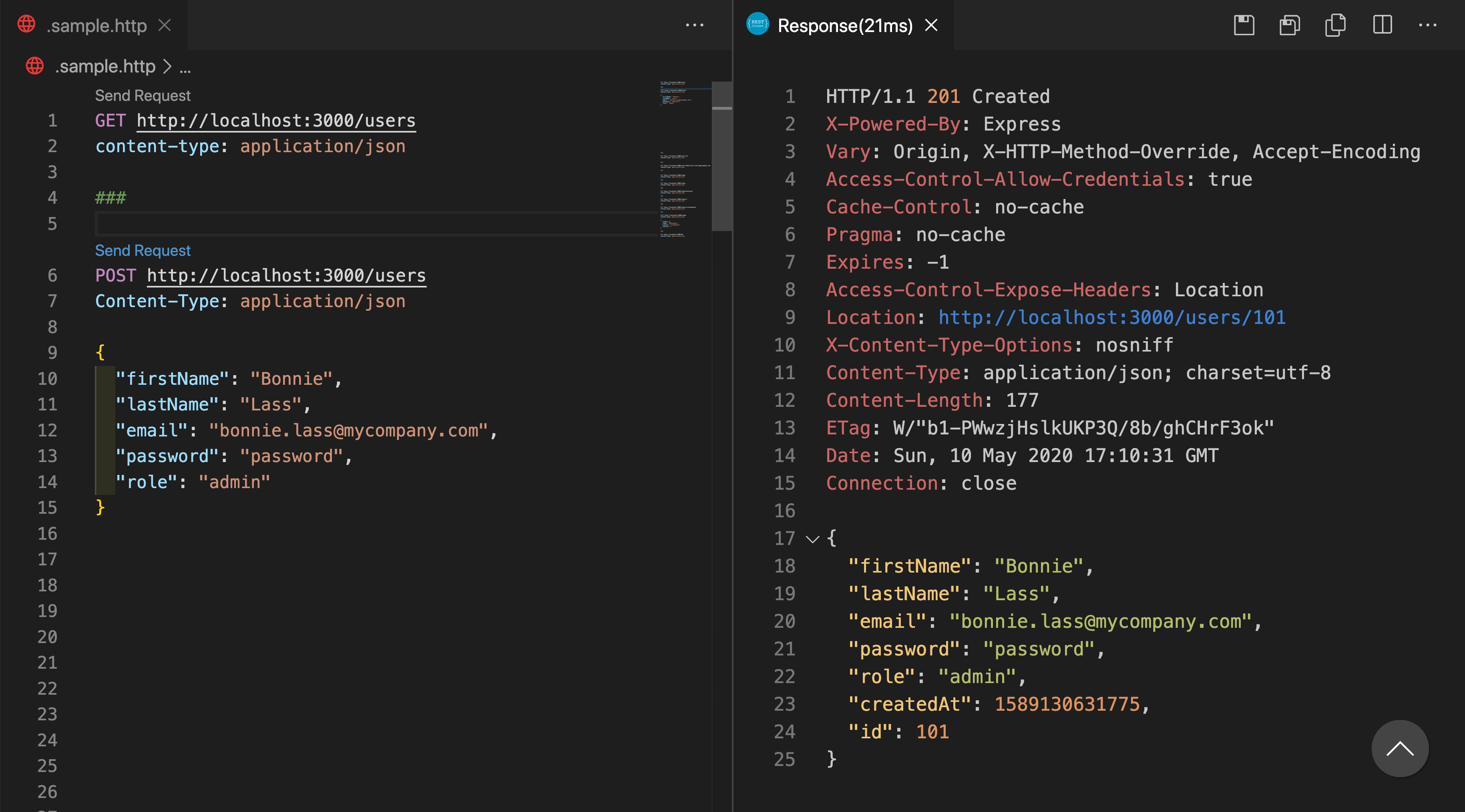
Now, let's write an API request that will create a new user. Update sample.html to make it look like the following:
GET http://localhost:3000/users
content-type: application/json
###
POST http://localhost:3000/users
Content-Type: application/json
{
"firstName": "Bonnie",
"lastName": "Lass",
"email": "bonnie.lass@mycompany.com",
"password": "password",
"role": "admin"
}
Notice the ### which appears between the two requests. The REST Client uses that to separate the requests. Also note that there is an empty line between the POST definition and the request body as a JSON payload. This empty line is required as well.
Now when I click the "Send Request" the pane on the right updates presenting me with the result of my request, a new user object. Hey, we created a new user!

Great! Now I can GET and POST, which is typically all I need from an API these days. Your mileage may vary. You might need more. To look at Huachao Mao's documentation, there are a lot of options for any type of request your API might need! And looking at the extension's Github repository, there is a lot of activity so more goodness is on the way!
Now you have:
requests to use as tests against your API from within your VS Code environment
responses to verify the data and use to for mock data during testing.
a file that has all the sample requests and can reside in your code repository to be shared with your team
What more could you ask?
If you liked this post and/or enjoy using REST Client by Huachao Mao, please make sure you give the extension a rating and or give the Github repository a star! At the time of this writing, it only had 201 reviews but ~900,000 installs. I'm sure the author would appreciate it.